The question was asked in the Shopp Community Forums about how to change the Credit Card expiration date fields from input boxes to drop down menus. The default Shopp template has them set as text boxes, which works fine, but we can improve on this and make it easier to use.

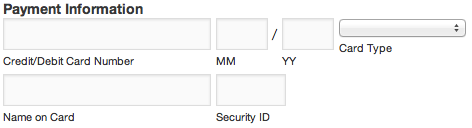
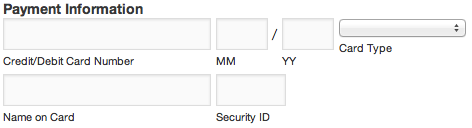
If you’re using Shopp’s theme templates, you’ll want to edit checkout.php. Look for the following code near the bottom of the file:
<span><?php shopp('checkout','billing-cardexpires-mm','size=4&required=true&minlength=2&maxlength=2&title=Card\'s 2-digit expiration month'); ?> <label for="billing-cardexpires-mm">MM</label></span>
/<span><?php shopp('checkout','billing-cardexpires-yy','size=4&required=true&minlength=2&maxlength=2&title=Card\'s 2-digit expiration year'); ?><label for="billing-cardexpires-yy">YY</label></span>
Change it to the following:
<span>
<select id="billing-cardexpires-mm" class="required paycard" title="Card's 2-digit expiration month" name="billing[cardexpires-mm]">
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
/<label for="billing-cardexpires-mm">Month</label>
</span>
<span>
<select id="billing-cardexpires-yy" class="required pay card" title="Card's 2-digit expiration year" name="billing[cardexpires-yy]">
<?php
$thisyear = date("y");
for($x=0;$x<10;$x++){ echo '<option>'.($thisyear + $x).'</option>\n'; } ?> </select>
<label for="billing-cardexpires-yy">Year</label></span>
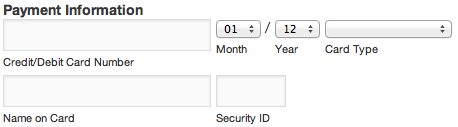
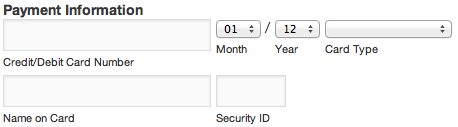
Now you should have a couple of nice drop down select menus, which are a little more user friendly because they eliminate the chance of a user putting in the wrong information. The new code will also display the current year and the next 10 years, which means you won’t need to change the menu code every year.